DH110
Cooklist App UX Redesign
Mikayla Noh | DH110 | Fall 2022
Introduction
For the 2022 Spring quarter in Digital Humanities 110, students were given 6 design challenges in regards to United Nation’s sustainable development plan to choose from. Out of the choices, I decided to focus on Goal 12 - Responsible Consumption and Production. While conducting research on this topic, I read from the UN website, stating how each year, an estimated 1/3 of all food produced - equivalent to 1.3 billion tons - is wasted.
We’ve all produced food waste at least once in our lives, either by letting our fruits and vegetables spoil or ordering more than we can eat at restaurants and I realized that feasible plans can be made to minimize this harm. While pondering on how we can adapt a sustainable lifestyle to reduce food waste and make responsible choices in managing food for a more sustainable future, I came arcross Cooklist, a pantry tracking app. The individual action of responsible pantry tracking to reduce food waste sounded realistic and attainable. I hope to contribute with my UX Design, an app that can encourage sustainble lifestyles by offering practical methods to reduce waste through easy and motivating food management.
Design Statement
Especially in big cities, we are surrounded by abundance of food that we do not realize how harmful wasting food is to our environment. However, the food sector is responsible for about 30% of the world’s total energy consumption and about 22% of total greenhouse gas emissions. This means that we are wasting all the resources that went into production as well as increasing greenhouse gas emissions whenever food is wasted. At the cost of depleting our natural resources, we’re consuming and producing more to fuel the global economy. Food waste is something most people are not too conscious of as food consumption is part of our daily lives. It is easily overlooked but this individual action of responsible consumption can contribute in reducing energy and help build a more sustainable future.
Competitor Analysis - Heuristic Evaluation
To generally see how food waste was being combatted, I conducted heuristic evaluations on two websites:

Further with Foods is a center for food loss and waste solutions, devoted to reducing food waste, feeding hungry people, and diverting food to its most beneficial use. The website contains and provides a lot of valuable information, but the poor organization of the resources makes it overwhelming to use and incomprehensible. The website overall felt very outdated and the solutions provided did not seem as tangible.

Imperfect Foods is a website that encourages sustainability and reduces food waste by providing grocery delivery services with imperfect foods that would’ve gone to waste. The website is aesthetically pleasing and easy to use overall and provides good information on food waste for consumers to educate themselves. However the lack of user control and freedom makes the website difficult to use and can frustrate some users that may want to exit out of the sign-up process and just browse.
Competitor Analysis - Usability Testing
I conducted a usability test to confirm concerns and possibly learn about other usability issues that may arise during the test. I hope to reduce the noise and unnecessary complexity of the Cooklist app that may diminish user experience by using the empirical data collected through the usability test. Hopefully I can help improve the app’s usability so that users can gain positive experiences and feel more inclined to consistently use the app to engage in sustainable lifestyles. The Usability Survey can be found here along with the participant video and phone recording.
User Research - Contextual Inquiry
After some analysis through heuristic evaluations and usability testing, I wanted to gain a better understanding of the user’s needs and behaviors. To learn about this, I conducted an interivew with a 25 year old male who lives alone and frequently grocery shops. I developed a set of questions that were asked while my participant used the Cooklist app to understand their needs and gain insight on user pain points. I also designed an activity for my participant to observe how my participant organizes his pantry. This activity was done following the interview, where I observed him at the comfort of his home, in efforts of gaining a better understanding of his behavior… read more »
UX Storytelling
Although cooking and eating is part of our daily lives, everyone has their own unique ways of organizing the pantry, buying groceries, and tracking food waste. It is pertinent to think about these factors in different perspectives to further learn what can be done to make a product more usable. We all have different lifestyles so I created personas and scenarios to consider these differences and account for all possible pain points and ways to help different users with various lifestyles… read more »
With the personas and usage scenario in mind, I came up with three features they could find useful in solving their problems:
- Layout that shows clear indication of expiration dates and organized categories
- Waste indicator that shows how much money user is wasting as well as the environmental harm user is causing from food waste
- Quick recipe feature where users can quickly add personal recipes
Persona 1: Lucy Mason

Empathy Map

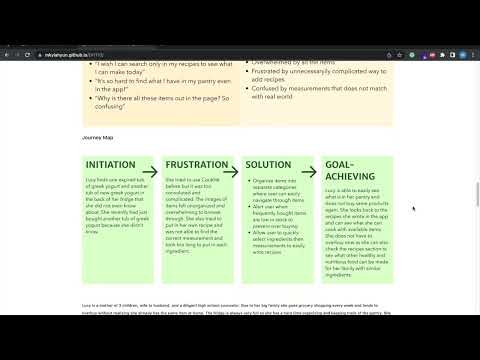
Journey Map

Lucy is a mother of 3 children, wife to husband, and a diligent high school counselor. Due to her big family she goes grocery shopping every week and tends to overbuy without realizing she already has the same item at home. The fridge is always very full so she has a hard time organizing and keeping track of the pantry. She finds expired pantry items very often, hidden behind in the fridge by all the other items. Lucy also wants to provide healthy and nutritious food for her family but it becomes difficult to think of new recipes using similar ingredients. She wants to easily see what is availble in the pantry as well as document her own recipes to see what can be made.
She hears about Cooklist and decides to download it. She opens the app and adds her pantry items by pressing the plus sign. She succesfully adds all the items and is returned to her pantry home page. She can easily see what items are expiring soon with the dates and her pantry items are neatly organized into its respective categories. She clicks on “Dairy” and sees a list of all her avaiable dairy products organized by name, quantity, and expiration date. She then clicks on the arrow next to “All” and sees the drop down menu for Fridge, Freezer, and Pantry. She can now separately view what is available in each section. Lucy then inputs her personal recipe by pressing on the plus sign in the meal plan tab. She selects all the ingredients using the search function and then moves on to the quanity section to choose the measurements. She is too busy so she skips writing in the steps for her recipe. Recommended serving size is shown and she is able to customize her recipe.
Low-fidelity Prototype
Food waste is very commonly produced by every individual yet easily avoidable through proper pantry tracking. In efforts of improving Cooklist for users to make it more usable and motivating, I created a low-fidelity prototype first. The purpose of low-fidelity prototyping is to test how users will interact with an application in the early stages of design. I hoped to learn from their feedbacks and interactions and revise accordingly to further improve the application’s usability.
I kept in mind the personas and scenario and sketched a simple layout that can be quick and easy to use for busy students, working adults, big families, busy parents with children, and anyone who frequently grocery shops and cooks. Users should not feel frustrated or overwhelemd when navigating the pantry section and be able to quickly track their pantry. The app should help, rather than make pantry tracking a tedious task. With the screen design ideas of having many easily visible features such as urgent expiration dates and pantry items, I translated them onto my tablet to create my initial wireframes for my low-fidelity prototype… read more »
Wireframe and Graphic Design Element Variation
Although pantry tracking seems like an easy task, users often feel overwhelmed by the amount of information that is shown in the main screen. By clearly showing what items are expiring soon, users are able to quickly grasp this information. Visibly showing categories can also help with the feeling of overwhelmingness as they can easily navigate the app and accomplish their task. Below depicts the wireframes of the 2 tasks that reflect the scenario as well. The completed scenarios and tasks can be found here.

Graphic Design Element Variations
While creating the prototype, I tested many different graphic design element variations of typography, shape, color, and light/dark modes that can be further viewed here.
Further color variations can be found here.
High-Fidelity Prototype
In hopes of encouraging individual action towards reducing food waste, I created an interactive high-fidelity prototype that can provide a more user-friendly interface for the pantry layout that make the expiring soon items more easily visible. I also added a feature where users can track their expenses and food waste to give users more motivation to use the app as well as continue to consume responsibly.
I used Figma to create this prototype and changed the interface design and flow from the previous lofi-prototype and design assignments. I kept the overall design but changed the colors to give it a more clean look. For the recipe and expense flows, I changed it to make it more simple per my previous impression test. I created less screens/clicks and incorporated a more visible interface design… read more »
This interactive prototype supports 2 tasks:
- Finding items in the pantry section and seeing what items are expiring soon
- Tracking expenses and food waste to see personal progress
The first prototype iteration can be found here.
The link to my final interactive prototype can be found here.
Evaluation and Revision History
Impression Test
An impression test was done to see what users feel and can remember from the app’s design.
Update 1
Based on the feedback I got while working on this assignment and the previous impression test, I changed the design of my interface. The biggest concern was how I can organize the pantry layout so that it can look properly categorized and not cluttered while working with many items, considering that the app is to track user’s pantry- which usually have many items. I first changed my frame size from iPhone 8 to iPhone 13 to give the overall layout more space. I tried many iterations of different colors, which can be found here, to see what color can spark excitement when using the app. The previous color choices looked too dark and not clean enough so I opted to using more cool tones, blue, with warm accents through the color yellow. I also changed the body’s font style from “Mallanna” to “Rubik” following the clean look and to give it more structure.
Flow
I changed the expenses and money tracking page to be found in “Profile” instead of in the “Pantry” options as it is a more personal feature than it is related to the Pantry. The layout of the page is also more visual as I used graphs to give users an easy summary instead of another list. I changed the wording to be more motivational as well to encourage users to continue reducing food waste rather than discourgae them from using the app and not track their pantry. I added a title for the Pantry section to give more clarity on what tab users are on instead of just having “All”. I also bolded the bottom tab and made the icon bigger as it seemed too small and thin in the previous iteration. This version’s interactive prototype can be found here.
Cognitive Walkthrough
I conducted a cognitive walkthrough with my peers during class in Week 8. An impression test was done first, asking what they see, what they think the app is about, and what they think can be done with the app. I then briefly explained the app’s purpose and uses to my two classmates and asked them to complete two tasks. The first task was to find expired items in the pantry section and to go through all the different sections. The second task was to find personal expenses and waste and see how much food waste they created. During the walkthrough, I asked if they had any comments and received feedback upon completion of tasks. Their comments and notes from the cognitive walkthrough can be found here.
New Usability Testing
Before usability testing, I made some small changes to the design according to the feedback I got in the cognitive walkthrough. The changes include:
- Switching categories and “expiring soon” order to give more prominence to “expiring soon” card by having it in the middle of the page
- Making categories smaller and “expiring soon” larger
- Design change in “expiring soon” card to make it look more clickable
- Color change for “expiring soon” page to allow easier distinguishability between sections and cohesiveness
- Smaller categories for “expiring soon” page for more differences/distinguishability
The following usability tests were conducted over Zoom. Participants shared their screen that displayed the prototype and usability test form and followed given directions as I walked them through the test. The usability test form can be accessed here.
Usability Test #1
My participant was a 23 year old female who enjoys cooking and has had previous experience living alone, buying groceries, and managing the pantry. She has never used Cooklist but has previous experience using other food-tracking apps for diet/health reasons. The full recording was unfortunately lost but a short test recording clip as evidence of usability test can be found here. However her responses are still accessible and saved in the usability test form.
Insights
💡 Easy to view what items are expiring soon with red ‘eat by’ dates
💡 Confusing title and number for “food waste” graph that makes it bit hard to understand
💡 Wanting more specific detail in graph that separates spending/waste further by categories
Usability Test #2
My second usability test participant was a 25 year old male who currently works and lives with a roommate. He enjoys eating and grocery shops every couple weeks. Due to his love for food, he tends to produce very little to no food waste and tries to cook at home whenever he is able to. He has never used a pantry tracking or any diet-related tracking apps before. The link to the usability test recording can be found here.
Insights
💡 Hard time finding where to viewing personal progress for expenses and waste
💡 Wanting to see progress and each day’s spending instead of total week and month summary
The full evaluation/revision history’s notes can be found here »
Pitch Video
The pitch video can be found here.
The pitch video with higher quality can be found here.
Conclusion
Through this project, the biggest thing I learned was how long and meticulous the whole UX design process is. There were many steps before the design process that had to be done, but I really enjoyed how we were able to research and get feedback right away and implement changes accordingly. Whenever I would have an assumption on users or create a prototype, there would always be some new feedbacks that I did not think about, which made the whole process very interesting. Problems or features that I thought were important were not in some cases, and some that I thought were not even an issue, became one during research. I think that is where the fun of UX design lies - both research and designing. As someone who enjoys interacting with people, the research process was more enjoyable than I thought. As for the design process, I realized how scientific and long it can take. I felt quite indecisive soemtimes and would make many variations of the design, not being sure which would provide the best experience. There were many minor issues that would take away from the experience and make the app less or more usable that I had to account for. Now, I learned to appreciate the UX/UI design of apps I see today and will keep in mind of how I feel when using apps to further understand how to make an app or product more usable.